| |
垂頭喪氣的牛 Illustrator Vector Draw (2)

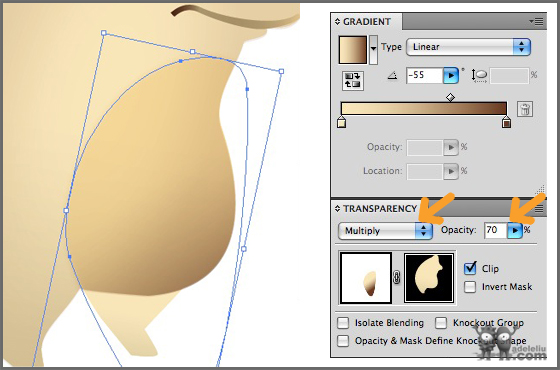
Step 6: 用Pen Tool畫牛的肚子, 套用漸層後用遮罩功能放進牛的身體圖層中, 如上圖的Gradient和Transparency設定. Adi還有在肚子圖層上套用Effect選單中的Blur - Gaussian Blur效果, 目的是柔和身體和肚子的界限.
善用圖層模式可以幫助你做出許多效果. 例如一個位於正常Normal模式上的Multiply圖層可以加強顏色對比, Adi在牛的身體和肚子都有用到這個技巧. 多花點時間練習, 嘗試不同效果!

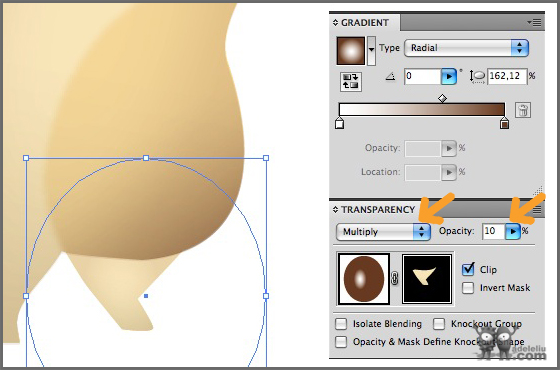
Step 7: Adi將位於牛身體後面的腳作為獨立物件, 並沒有與牛的身體連結. 移到理想位置後, 請用Object - Arrange - Send to back 把腳移到最後面. 用Ellipse圓圈工具畫出一個圓, 目的是作出位於身體後的腳的立體效果. 同樣套用漸層然後用遮罩放進腳的圖層中, 如上圖的Gradient和Transparency設定.
請注意, illustrator和photoshop等其他CS軟體一樣有圖層概念. 物件前後順序的安排, 請多多利用Object選單中的Arrange, 或直接在圖層Layer視窗中拖曳圖層到理想位置.

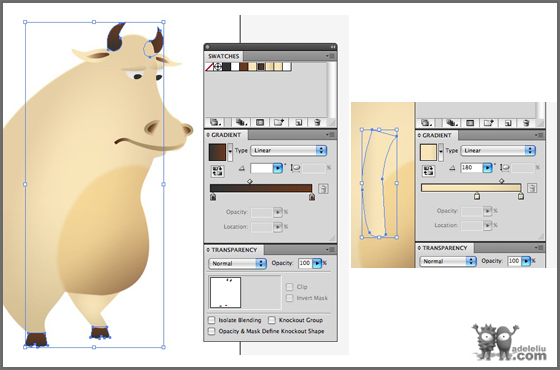
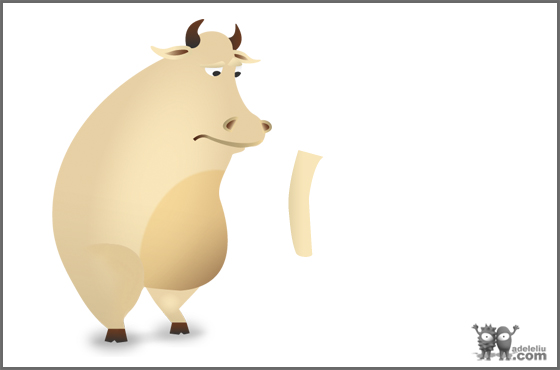
Step 8: 把牛的角和蹄放在理想的位置上, 並且套用漸層, 如上圖左. 再用Pen Tool畫一隻牛的手, 同樣套用漸層色彩.

Step 9: 接下來的工作移到Photoshop會簡單得多. 在illustrator中選擇除了手之外的所有物件, 使用複製. 到Photoshop, 創造一個新檔案, 然後貼上, 選擇pixel選項後確定, 新檔案出現的牛現在是一個單獨圖層. 回到Illustrator中複製手, 貼到Photoshop中.
同樣的影子效果, 其實你也可以在Illustrator中用Effect選單的Stylize - Drop Shadow完成. 不過Adi比較習歡用Photoshop進行影像的細節修整.

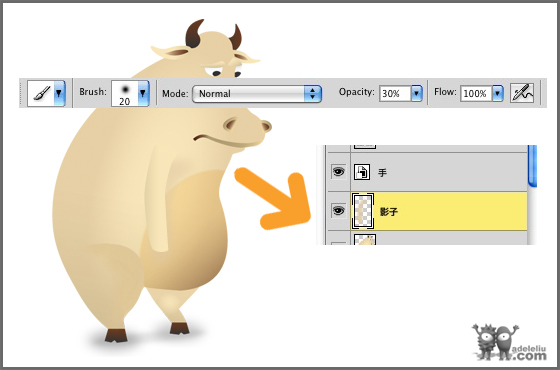
Step 10: 將手放到理想的位置上, 在手的圖層上創造一個新圖層, 使用brush筆刷工具(設定如上圖), 畫出影子效果. 之後將影子圖層移到手圖層之下(如上圖), 調整透明度至自然程度.
回第一頁<< >>到第三頁
|
|